SEO入門#4 過去のSEO対策 HTMLの最適化
SEO対策をするのなら、まずはW3CのHTMLチェッカーで100点取れる様にHTMLを修正しましょう。HTML4でソースを組むよりも、XHTML1.0 + CSS でサイトを構成した方が上位表示します。と、まずはHTMLをしっかりと調整しましょうとよく言ったものです。それはそれで間違った事ではありませんし、できるならそうした方が良いと思います。しかし、その背景には何があったのでしょうか?
検索エンジンの完成度が低かった
当時(〜2009年頃を想定)の検索エンジンは完成度が低かったために、次のような事が想定されました。
HTMLにエラーがあるとその先を読めない
HTMLはプログラムです。プログラムにエラーが有るとそこで動作不能になってストップしてしまいます。我々が使っているブラウザーはプログラムのエラーがあっても、それなりに表示するように工夫されているので、少々のエラーは容認されますが、検索エンジンはどの程度の誤り修正ができるのか、我々には解りません。様々なサイトを解析してみると「このサイトは途中までしか読めていないのではないか」と思われる現象が確認されました。つまり、HTMLにエラーが含まれていると検索エンジンが誤作動するのではないか、という仮説が立てられた訳です。なので、まずはHTMLの間違いを無くしましょう。HTMLでチェックしましょう。という事が言われたのです。決して「100点取れば上位表示する」という意味ではありません。
HTMLのタグの役割を重視していた
そもそもHTMLのタグ一つ一つに「役割」があります。
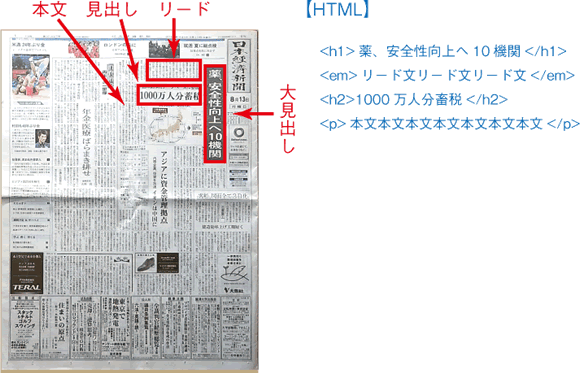
新聞の紙面を思い起こしていただくとイメージしやすいと思います。
新聞紙面にはまず「大見出し」があって「リード」があって「見出し」があって「本文」があります。同じ様にHTMLでも同じようなタグが有ります。下図は新聞とHTMLの対比です。

検索エンジンは、このHTMLのタグの役割を参考にして記事の内容の理解をしていたと思われます。なので、h1タグにキーワードを必ず入れましょう。h1タグは1ページに一回しか使えません。キーワードはSTRONGでかこって強調しましょう。みたいな調整を行いました。
実はこのころ、ホームページを制作する側は、このようなタグの知識に長けている人は少数でした。ウェブデザイナーは、レイアウトのしやすさからTABLEタグを使ってレイアウトする人が非常に多かったのです。TABLEタグと言うのは表組のタグで、いわばエクセルで書類を作るような感覚です。たしかにデザイン性を高めようとするとTABLEタグでコーディングするのは楽でした。しかし、検索エンジンは内容を理解しづらかったと思われます。
タグの意味を理解せずにコーディングしているページが多い中で、正しいHTMLタグの使い方をすれば、それだけで検索エンジンからの高い評価を得やすく、HTMLを最適化する事で上位表示につながった、と言うわけです。
また、HTMLはプログラムだと言いましたが、プログラムは、間違いが無くシンプルな方が良いというのは想像できると思います。この当時HTML4という規格がが多く利用されていたのですが、XHTML1.0+CSSと言う規格が出回り始めていました。XHTML1.0+CSSでコーディングすると、さらにシンプルにHTMLを構成する事が出来ました。そして、全く見た目が同じコンテンツであれば、HTML4でコーディングするよりもXHTMLでコーディングする方が上位表示されました。なので、SEO会社はSEO対策を受注した後、HTML4でコーディングされたホームページをXHTMLでコーディングし直すと言った作業をしていました。
meta keywords, meta description
HTMLのヘッダー領域の中に、meta keywords, meta descriptionという項目が有ります。この部分はページを閲覧する人には見えない部分です。meta keywordsは「このページのキーワードはコレ!」と言うキーワードを入力でき、meta descriptionには「このページの概要」を記述する事が出来ます。過去、検索エンジンはココの記述を参考に、ページの内容を理解していたと思われます。ですので、とくにmeta keywordsの中にキーワードを詰め込む手法が流行りました。しかし、これは発信者側の意図で何とでも書き換えが可能なので、検索エンジン側からすると「参考にはするけど当てにはしない」と言うレベルで取り扱っていたと思います。既にGoogleではmeta keywordsを参考にしていないと表明していますので、気にする必要は全くありません。Googleが参考にしているタグにmeta keywordsが入っていない事からも、検索結果には何の影響も無いと考えてください。meta descriptionは検索結果の「スニペット」に使われる事があるので、それを想定して解りやすく記述する事は大切だと思います。

パンダアップデート以降
正しいHTMLでコーディングをする事、シンプルにコーディングする事、meta keywords, meta descriptionを記述する事、どれもヤルべきコトであると言えます。これらの作業は、言ってみれば「検索エンジンをサポートする行為」です。しかし、パンダアップデート以降は「サポートしてくれなくてもページの内容は、正しく理解する事が出来る様になりました。」というところまでグレードアップしたと考えてください。
つまり我々コンテンツを制作する側は、検索エンジンを意識したコーディングに時間を使うのではなく、コンテンツを充実させる事に注力するべきだとGoogleはメッセージを発しています。

■□■ 最後までお読みいただき、ありがとうございます。■□■
よろしければ、下の「g+1」などをクリックしていただき、応援していただければ感謝です。
ありがとうございます。