ナビゲーションをわかりやすくしよう
ナビゲーション
訪問ユーザーだけを考えたときに「できるだけ少ないクリックで目的のページにたどり着くように」とホームページを制作する私たちは考えます。それは優れたナビゲーションです。積極的に取り組んで訪問ユーザーに気付きを与えて買ってもらう、問合せをしてもらうために、わたしたちは日々取り組むべきことです。
Googleがここで言ってるナビゲーションとは、そのような訪問ユーザーに対する配慮したナビゲーションの設計のことではなく、後ほど出てくる「パンくずリスト」のようなナビゲーションや、サイドバーに配置されたメニューといった、「メニュー」に置き換えられる「ナビゲーション」とサイト内のディレクトリー構造(フォルダー構造)のことだと理解しています。別の言い方をすると「サイトの中を、検索エンジンが理解しやすいように、テーマやカテゴリーでキレイに分類・整理されたディレクトリー構造にしてください。かつそのディレクトリー構造と整合したテキストリンクによるナビゲーション(メニュー)を配置してください。そうするとGoogleはサイト構造を理解しやすいので、協力してください。」と言ってるように思います。
たまに見かけるのは、複数のテーマが存在し、テーマごとにコンテンツが充実しているのに、ルートディレクトリーの直下に全てのページが置かれているパターン。さらにページ名が「page1.html」「page2.html」のようにページの内容を表していないケース。Googleはそのようなサイト構造になっているホームページを理解するのが少々苦手なのかもしれませんね。
ナビゲーションは検索エンジンにとっても重要な要素

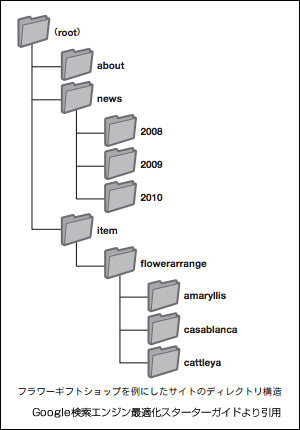
まずは、Googleが勧めるディレクトリー構造を理解しましょう。一つのサイトの中は、いくつかのテーマやカテゴリーに分類されるコンテンツがあります。右図はGoogle検索エンジン最適化スターターガイドから引用した物ですが、about=会社概要、news=最新情報、item=取扱商品と言う大きな3つのカテゴリーの中に、最新情報であれば情報を発信した年や月にフォルダーをつくります。取扱商品であれば、フラワーアレンジメント、ブーケ、プリザーブドなどの分類があり、さらにその中にアマリリス、カサブランカ、カトレア…のように花の種類によって分類された下に商品ページが存在するように、整理してください。そうするとGoogleはサイトのテーマや各コンテンツの重要事項を理解しやすいです。かつそのディレクトリー構造に整合したテキストリンクをページのどこかに配置してくれると、更に助かります。とGoogleは言ってるように思えます。
トップページを基準にナビゲーションを整理しよう
ディレクトリー構造に整合したテキストリンクをページ内に配置しておくと、全体を把握したい訪問ユーザーにとっても解りやすいことは理解出来ます。なので、必ずこのようなナビゲーションは配置しましょう。ただ、このことに捕らわれすぎると、本来顧客の心を動かして商品の購入を促したり、申込をしてもらうための動線確保に支障を来すことも考えられるので、優先すべきは訪問ユーザーの使いやすさですので、そこを崩す必要はありません。ですが、SEOを考えると、このナビゲーションの設計は重要事項だと言えます。バランスが必要ですね。
「パンくずリスト」でユーザーの利便性がアップする
取扱商品の数が多いと、自分が今どこにいてるのか? 他のカテゴリーの商品を見たいときに、どうやって移動したら早いのか? に応えるのがパンくずリストですね。この存在を理解している訪問ユーザーは、便利に利用していると思います。このパンくずリストも、先のディレクトリー構造と整合させておくことで、訪問ユーザーの立場でも、Googleの立場でも使いやすいページになるでしょう。この時使うスタイルシートの名前も「breadcrumb」とすることで、Googleはここがパンくずリストだと理解しやすいと思います。
URLの一部を取り除いたらどうなるかも考えよう
あれ、何を言ってるの? と一瞬理解出来なかったのですが、こういうことですね。
現在見ているページ
http://www.blume-gift.jp/news/2010/201004.htm
ブラウザーのURLを入力する欄で「201004.htm」を削除して2010年の一覧を見たいと思った人に対して、一覧表示するページを用意してください。404エラーを出さないように配慮してください。ということですね。
具体的には、各ディレクトリーの中に「index.html」を配置してください。この「index.html」はこのディレクトリー内のコンテンツを一覧できるインデックス(目次)ページにしてください。と言うことです。
訪問ユーザーの複雑で多様な発想を予想し、エラーを発生させないようにサイト構造を考えましょう。と言うことだと思いますが、これはGoogleに対しても「優しくしてね♡」と言うメッセージだと受け止めて、対応するべきだと思いました。
またページが移転したり、削除した時に、過去のURLに訪問があった場合には、404エラーページを見せるようにして、ユーザーの使いやすさを高めて上げましょう。404ページがサイト内のカテゴリーマップになっていると次のアクションをしやすいですよね。また離脱を防ぐ期待もできます。この辺りも丁寧なお客様対応を心がけたいところです。具体的な404エラーページについてはまた別の機会に。
ユーザー向けと検索エンジン向けに2つのサイトマップを用意しよう
ユーザー向けには、このサイトがどの様な構造になっているのか、一目で分かるサイトマップを提示することで、訪問ユーザーがこのページ内のコンテンツに気付き、閲覧してくれますよ。そして、検索エンジンに対しては、XMLサイトマップを見せることで、もれなくクロールできますよ。と言うメッセージです。さらに、XMLのサイトマップで、ドメインの「WWW」ありor無しを指定することもできますよ、と書いてますね。これは「WWW」ありなのか無しなのか、はっきりと決めてくれ、と言うGoogleのメッセージでもありますので、どちらか示してあげましょう。
XMLのサイトマップ作成は自分でゴリゴリ書かなくっても、Web上にURLを入力すれば作成してくれるツールがいくつか存在しますので、検索して自分の使いやすいツールを探せば良いと思います。ちなみに私はこちらのツールを使っています。理由は特にありません。昔から使っている、ぐらいの理由です。サイトマップを作ってアップロードしたら、Google Webmaster Tool でもサイトマップを転送するようにしましょう。サイトに新しいコンテンツを追加したときも、面倒臭がらずに転送しましょう。その方がグーグルは素早くサイトの更新を認識してくれます。
WordPressを使ってサイトを作成している人なら、プラグインで対応できます。HTMLサイトマップは「PS Auto Sitemap」、XMLサイトマップは「Google XML Sitemaps」が、私にとっての定番です。これを入れて設定しておくと、あとは何も気にしなくても勝手に出力してくれて、PINGも打ってくれる優れものです。
ポイント 自然な階層構造を作ろう
ディレクトリー構造に気を配ってサイトを構成しましょう。決してルートディレクトリーの直下にページを無造作に配置するようなページ構成はやめましょう。
ポイント ナビゲーションはできるだけテキストにしよう
ナビゲーションをFlashやJavaScript、または画像によるナビゲーション、にしたままほったらかしていると、検索エンジンはそれを理解出来ないので、テキストによるナビゲーションを配置してください。とGoogleからのお願いです。
Googleはこうやって自社の弱さをアウトプットしながら、ユーザーの支援を求めているのですから、わたしたちコンテンツを制作する物はそれに応えてあげることによって、Googleと仲良くすることが出来ます。と言うものの、しっかりとしたXMLのサイトマップをアップしておけば、それだけでGoogleはサイト構造を正しく理解しているようにも思えます。いずれにせよ、Googleがこうしてほしいとメッセージを出しているのであれば、それに積極的に応えた上で情報を発信するという姿勢をわたしたちは持っていたいものです。
HTMLのサイトマップをサイトに置き、XMLサイトマップも使おう
サイトの規模が大きければ、グーグルにとって助けになります。また訪問されたユーザーにも親切。訪問されたユーザーに対しては、トコトン新設対応にこだわっていただきたいです。なので、単にサイトマップを作りました、と言うよりか、パッと一瞬でサイト構造が理解出来るような親切なサイトマップの作成をお勧めします。
役に立つ404エラーページを用意しよう
404エラーページをカスタマイズして、サイトのカテゴリーマップにするとか、旬のサイト内お勧め情報を掲載するとか、ちょっとした工夫をすることで、404エラーページでの離脱を防げたり、訪問ユーザーを丁寧にサイト内のコンテンツへ誘導することができますよね。ぜひ工夫を凝らしてオリジナル404エラーページを作ってみてください。でも、契約されているWebサーバーによっては対応できない場合もあるかもしれません。
こちらの記事もお勧めです。
中小企業経営者に贈る【ここがおかしいホームページの考え方】
SEO入門
■□■ 最後までお読みいただき、ありがとうございます。■□■
この記事が役に立ったと感じていただけましたら、ブログなどでご紹介いただくか、下の「g+1」などソーシャルメディアでご紹介いただければ感謝です。
ありがとうございます。m(. .)m