見出しタグを適切に使おう

文書で情報を伝えようとした場合「見出し」の役割は大きいと言えるでしょう。新聞などの記事を読む場合でも、まずは大見出しで判断し、次にリード文を読み、中見出し、小見出し、そして読んでみたいと思ったら本分を読む、という様な行動を取りませんか。文書を論理的に構成することで、読み手に伝わりやすい記事を書くことを心がけたいですね。
教科書はこちら「Google検索エンジン最適化スターターガイド」20ページを参照してください。
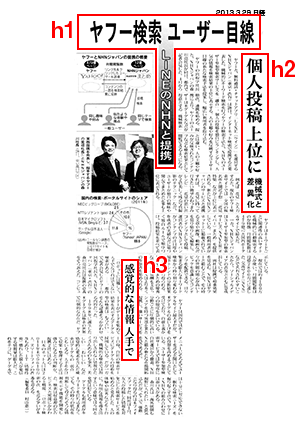
新聞記事の見出し

SEOが気になる方なら、今とてもHOTな新聞記事をキャプチャーしてみました。(2013年3月29日日本経済新聞社から引用)
この記事をHTMLでマークアップするのであれば、次の様になります。
<h1>大見出し</h1>
<h2>中見出し</h2>
<p>リード文</p>
<p>段落</p>
<h3>小見出し</h3>
<p>段落</p>
新聞での見出しを見ていると、見出しは出来るだけ短く、人々の注目を集める様な工夫がされ、時には文章になっておらず、単語をつないだだけ、と言うケースがあります。そして記事を要約した数行のリード分と組み合わされ、ここまで読めば記事の大枠が、だいたい理解できる様に工夫されています。
h1〜h6を構造的に使う

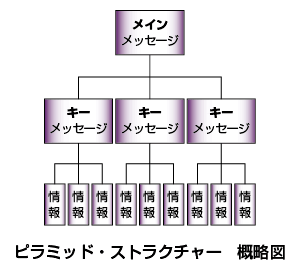
左の図は「ピラミッド・ストラクチャー」と言われる文書の構造を図にしたものです。細かい事はさて置き、このような文書構造になるよう、論理的に考えられた記事は内容を把握しやすくなります。
HTMLに置き換えて考えますと、「メインメッセージ」は「h1」タグになります。そして「キーメッセージ」は「h2」タグ。「情報」は「p」タグと言うことになります。ご存知の通り、「h1」タグは1ページ内に1回しか使えない、というのはこの図を見ていただければ理由が分かると思います。
HTMLは見出しタグがh1〜h6までの6段階用意されていますので、これを段階的に使い、図よりも細かい文書構造にすることで、丁寧でわかりやすい記事を書く事が出来る様になる訳です。
SEO対策に乱用しない
「見出しタグは、検索エンジンが重要視する部分だから、ココにメインキーワードを入れろ!」見たいなSEOメソッドを読んだ事があります。過去、そのようなSEO対策が多く見かけ、非常に分かりづらい記事が氾濫していました。今でも、そのようなサイトを見かける事がありますが、もう、そんな事では上位表示しません。それよりも、読み手の事を考えた文書を作る事を優先した方が賢いと思います。
見出しタグ注意点
見出しタグを書く場合、以下の事を心がければ良いと思います。いずれも、読み手がどんな情報を欲しがっているのかをイメージして書く事が大切です。
- 抽象的よりも具体的
- 具体的なキーワードを含む
- でも、同じキーワードを繰り返さない
- 複数のキーワードを詰め込み過ぎない
こちらの記事もお勧めです。
スマートフォン集客・スマホマーケティング
中小企業経営者に贈る【ここがおかしいホームページの考え方】
SEO入門
■□■ 最後までお読みいただき、ありがとうございます。■□■
この記事が役に立ったと感じていただけましたら、ブログなどでご紹介いただくか、下の「g+1」などソーシャルメディアでご紹介いただければ感謝です。
ありがとうございます。m(. .)m